次世代画像フォーマット「AVIF」と「WebP」にいい感じで対応する方法を模索した話
前田 大地

次世代画像フォーマットのWebPが主要ブラウザで問題なく使えるようになったと思ったら、さらに次世代のAVIFも主要ブラウザでわりとサポートされていたので、結局両方とも対応するはめに。
目次
AVIFとWebPって何?
AVIFとWebPは、次世代の画像フォーマットです。これまで主流だったJPEGやPNGに比べてファイルが軽くなるのがウリで、近い将来(と言っても数年後?)に置き換わることが予想されます。
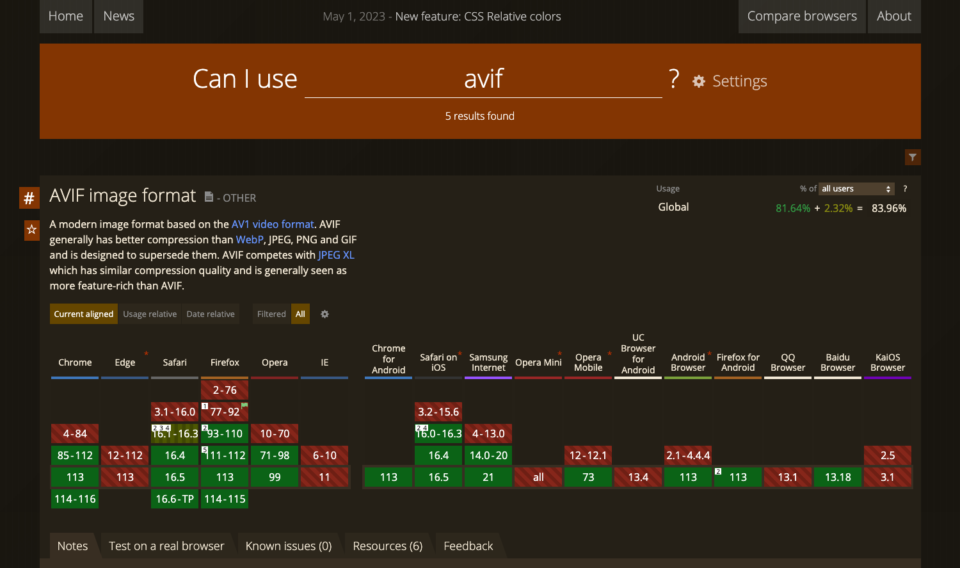
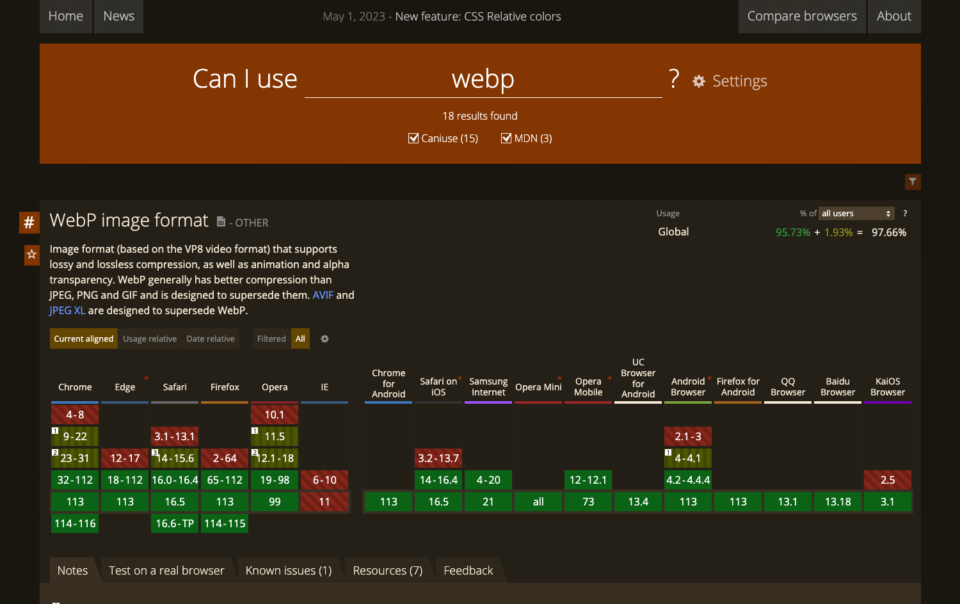
ブラウザの対応状況
2023年6月時点。AVIFは、Edge以外の主要ブラウザに対応。WebPは、たいていのブラウザで表示できますね。


もちろん、すべての人が最新のOSで最新のブラウザを使っているわけではないので、まだ100%とは言えません。それでも、JPEGやPNGを使わない、AVIFとWebPだけのサイトが増えてくる頃合いではないでしょうか。
制作ツールの対応は微妙
ただし、ブラウザが対応しても、制作側のツールがあんまり対応できてないです。PhotoshopはデフォルトでAVIFに対応していませんし、WebPに書き出すのも超めんどうくさいです。なので、まだしばらくはJPEGやPNGで書き出した画像を一括でAVIFやWebPに変換するやり方が現実的なんじゃないかと思います。
今回はあえてAVIFとWebPだけでいく
せっかくなので、AVIFとWebPだけでサイト(WordPressのテーマファイル)を作ってみます。AVIF対応ブラウザならAVIF、対応してなければWebP、です。
勝手な予想だと、将来的にはAVIFが主流になって、WebPはいつのまにか消えそうな気がしています。ですが、まあ、せっかくですから、今回はWebPにも活躍してもらいましょう。
元画像をPNGで用意
まずはじめに、元画像を用意します。元画像は、透過のあり・なしにかかわらず、全てPNGで書き出すことにしました。
画像をAVIFやWebPに変換するとき、大切なのは元画像の画質です。ここが低画質だとすべて台無しになります。PNGは、可逆圧縮なので画像が劣化しませんし、透過できて、Photoshopでの書き出しも簡単ですから、元画像に最適と判断しました。
また、私の環境でいくつか検証したところ、元画像はPNGでもJPG(最高画質)でも、変換後のWebPやAVIFのサイズはそこまで大きく変わりませんでした。JPGから変換したほうが少しだけ軽いですが、PNGから変換したもののほうが画質は良かったです。
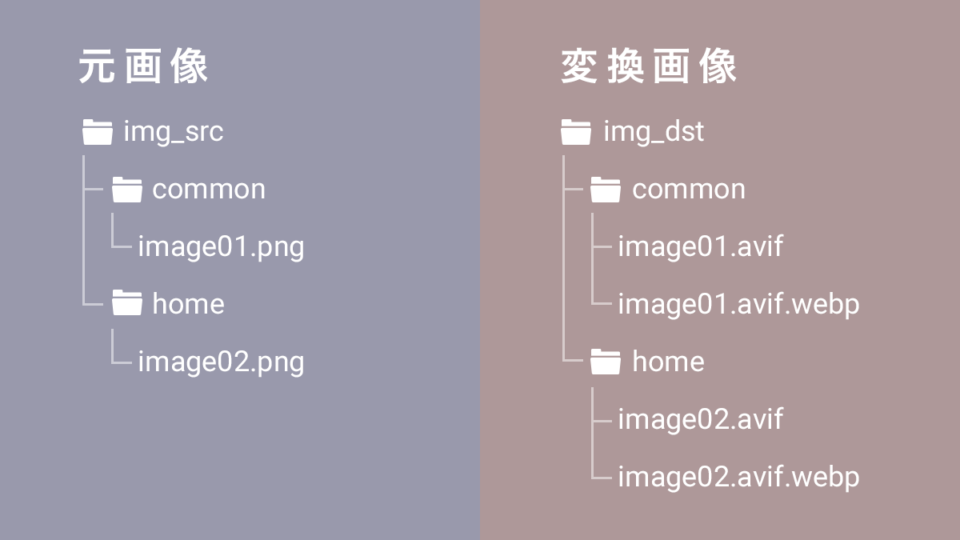
フォルダ構成

今回、元画像であるPNGと、変換画像であるWebP・AVIFは、別フォルダに格納します。
- img_src 元画像のフォルダ
- img_dst 変換画像のフォルダ
元画像は、img_src内にサブフォルダを作って整理します。で、元のフォルダを維持したままimg_dstに変換画像を書き出せばいいでしょう。まあ、フォルダ構成はお好みでいいと思います。
AVIFに変換

元画像のPNGを、AVIFに変換します。出力先フォルダに、拡張子だけが異なる同名ファイルが保存される感じです。
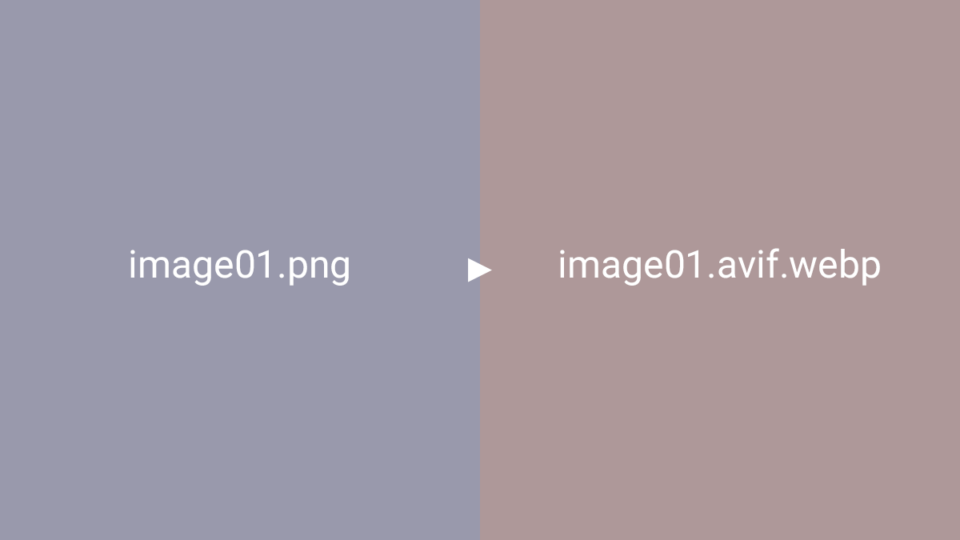
WebPに変換

元画像のPNGを、次はWebPに変換します。さきほど作ったAVIFファイルからWebPに変換するのは劣化するからダメですよ。WebPは、AVIFが利用できない環境での保険となりますので、オリジナルのファイルがわかるようにファイル名の末尾に.avifを付けて「bbb.avif.webp」としました。
HTMLにAVIF画像を配置

HTMLのimgタグとかにはAVIF画像を指定します。WebPはAVIFが普及するまでの保険ですから、将来的に残るほうをHTML上に書いておけば、いつかこのときの自分に感謝する日がくるはず。
.htaccessを設置
ブラウザがAVIFに対応していないとき、WebPに置き換えるためのルールを.htaccessに書きます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} !image/avif
RewriteCond %{REQUEST_FILENAME} (.*)\.(avif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule (.+)\.(avif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(avif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
ChromeでAVIFが、EdgeでWebPが表示されていれば完成です。
やってみた感想
今回はあえてWebPを使いましたが、普通にJPEG+PNGでいいのかも。。。ただし、どちらにしてもAVIFの元画像を高画質で用意する必要があるので、WebPで一気にやっちゃったほうが早いかもしれません。同じ画像をフォーマット違いで複数作るのは、作るタイミングや方法なんかでワークフローが大きく変わるので、より効率的な方法を模索できればと思います。