Contact Form 7のスパム(迷惑メール)対策あれこれ2019
前田 大地

セブンシックスのダイチです。
Contact Form 7のお問い合わせフォームからスパムメールが大量に届く事案が増えているので、その対策を紹介します。
目次

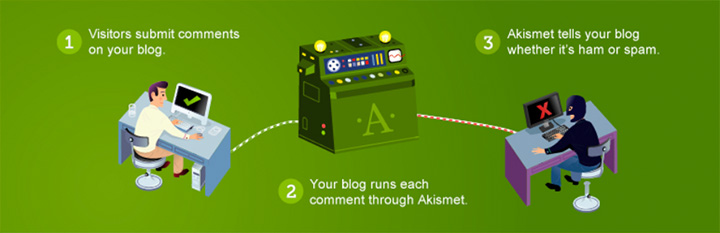
最初に検討すべき一般的な方法がこれ。
個人のブログは無料ですが、ビジネスサイトへの導入は有料です。
https://contactform7.com/ja/spam-filtering-with-akismet/
Contact Form 7 Honeypotと承諾確認を組み合わせる

Contact Form 7 Honeypotプラグインは、フォームに見えないチェックボックスを挿入して、それがチェックされたときにメールを送信しない仕組みを提供します。
導入もカンタンです。プラグインをインストールするとフォームのテンプレート編集画面に「ハニーポット」というボタンが増えるので、それを任意の場所に挿入するだけです。
このプラグインと、Contact Form 7の「承諾確認」チェックボックスを組み合わせることで、迷惑メールを減らすことができます。
ひとつのメールフォーム内に「チェックしてはいけないチェックボックス」と「チェックしないといけないチェックボックス」を混在させて、ロボットによる送信を防ぐというワケですね。
Google reCAPTCHA v3を使う
Googleが提供するreCAPTCHAを使えば、人間とロボットを自動で判別してくれます。よくある表示された文字を入力するものと違い、ユーザーは何も入力する必要がありません。ただし、ページ内にreCAPTCHAバッジを表示する必要があります。
reCAPTCHAインテグレーションモジュールを使う
Contact Form 7には、標準でreCAPTCHAインテグレーションモジュールが組み込まれているので、設定画面からサイトキーとシークレットキーを入力するだけで、使えるようになります。
reCAPTCHAインテグレーションモジュールを設定すると、すべてのページにreCAPTCHAバッジが表示されてしまいます。バッジはそこまで大きくありませんが、常に画面内の固定位置に表示されるので邪魔です。
functions.phpに以下のように記述すると、必要なページでだけ読み込むようにできます。
is_page()の条件分岐は、サイトに合わせて書き換えてくださいね。
add_action( 'wp_enqueue_scripts', function() {
// 不要なページでscriptを読み込まないようにする
if(!is_page( array( 'contact','entry' ))) {
wp_deregister_script( 'google-recaptcha' );
}
});
Invisible reCaptcha for WordPressを使う

Invisible reCaptcha for WordPressプラグインは、Contact Form 7にreCAPTCHAを導入できる便利なプラグインです。
reCAPTCHAインテグレーションモジュールに比べてひと手間増えますが、こちらのほうが多機能です。例えば、reCAPTCHAバッジをフォームの下部にインライン表示させたり、バッジの表示を調整するためのCSSを管理画面上から書けたりします。
また、ログイン画面やコメントフォームなどにもreCAPTCHAが導入できるようになるため、フォーム以外でもreCAPTCHAを利用する場合はこちらのほうが良いでしょう。
ページのスラッグを変えてみる

これは私の個人的な体感ですが、フォームを設置したページのURLもスパムメールに関係している気がします。
例えば、同じサイト内でも、
https://www.xxx.com/contact/
と、
https://www.xxx.com/consultation/
とでは、
前者のほうが迷惑メールが届く確率が高い(というか、前者にしか届かない?)ように思います。あくまで推測ですが、複数の企業サイトで同様の現象を確認しています。
スパムメールを送信する側も、フォームが設置されていそうなURLにあたりをつけているんでしょうね。これから新しくサイトを立ち上げる場合、特にURLにこだわらなければ、一般的なお問い合わせページを連想させるスラッグは避けるというのもひとつの手です。