セブンシックスのウェブ制作環境を公開するぜ2015!

こんにちは、セブンシックスのダイチです。プロのウェブデザイナーはどんな制作環境で仕事をしているのでしょうか?仕事をしているとクライアントの担当者に「やっぱりMacですか?」などと質問されることがあります。やはり多くの人にとって、プロがどういった環境でホームページを作っているのかは、興味深い話題なのでしょう。もちろん私も、他の人の制作環境にはものすごく興味があります。というわけで、今回は、セブンシックスのウェブ制作環境を公開したいと思います。
目次
PC・周辺機器
PC
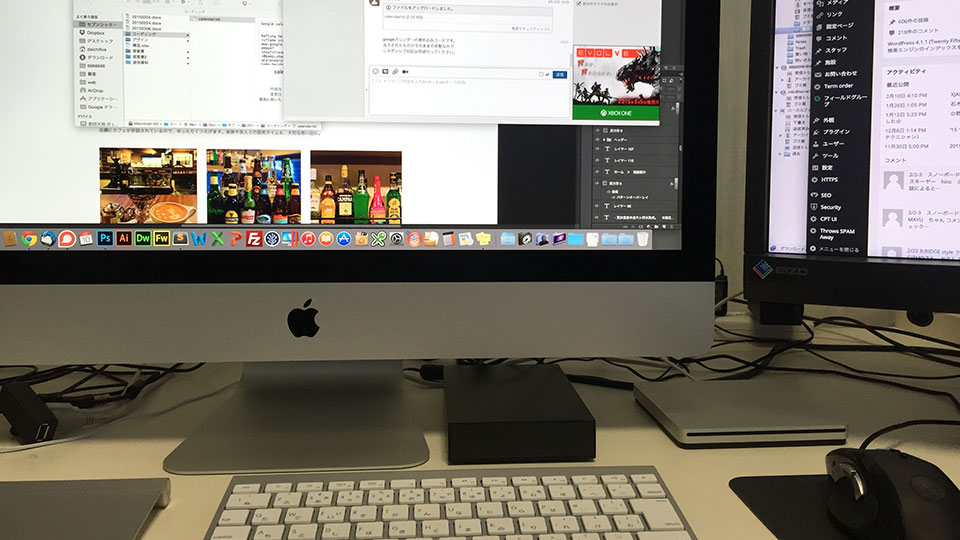
「iMac 5K」に、「ColorEdge CS230」モニタを追加して使っています。ウェブ制作用途としては特に問題ない組み合わせではないでしょうか。過去に在籍した3社中、Macは1社でWinが2社。そして、モニタを2台以上つなげるマルチディスプレイ環境は1社でした。PCのスペックも、そんなに高くなかった記憶があります。
周辺機器
キーボードは、付属のJIS配列。マジックマウスが苦手なので、謎のゲーム用マウスを使っています。今どき、有線。しかも、Macでは動作しない多数のボタン付き。そして、マジックマウス不在の穴を埋めるべく、マジックトラックパッドをキーボードの左側に配置し、ビュワっとやってデスクトップを表示させたり、ズザーっとやってアプリケーションを切り替えています。じゃあ、マジックマウスを引き出しから出せば全部解決するじゃんね。
グラフィックソフト
Photoshop
デザイン作成に欠かせないグラフィックソフト。普段、ウェブデザインに使用するのが「Photoshop」です。私はもともとウェブ制作業界に入った当初はMacromedia全盛期だったのでFireworksをメインで使用していました。そこから徐々にPhotoshopを使わざるをえなくなってきて、セブンシックス立ち上げを機に完全にPhotoshopに切り替えた経緯があります。Photoshopは、バージョンが上がる度にウェブデザイン用のツールとして洗練されてきており、嬉しい限りです。
Illustrator
「Illustrator」は、もともとデザイン会社在籍時に印刷物制作のため使用していた経験があり、ウェブデザイン用のパーツを作ったり、提案書等の印刷物制作にも使っています。たまにIllustratorで作成されたデザインをもとにコーディングを行うこともありますが、Photoshopに比べて色々と気を遣うので疲れます。
Fireworks
「Fireworks」は、もう自分から進んで使用することはありませんが、ごくまれにFireworksで作成されたデザインをもとにコーディングを行うことがあります。操作性やレイヤーの概念はPhotoshopよりもIllustratorに近いですね。Photoshopよりも直感的に操作できます。パフォーマンスが悪いのはご愛嬌。
テキストエディタ
Sublime text
普段のウェブ制作には「Sublime text」をメインで使用しています。立ち上がりが早くて快適。日本語検索に不安は残りますが、まだ困ったことはありません。ビルドシステムを使えばターミナルを立ち上げることなく、Sassやgulpなんかもショートカットキー1発で済むので楽ちん。唯一、Shift-JISを編集できないのが不満(パッケージ入れてもうまくいかない…)。
Dreamweaver
「Dreamweaver」は、テンプレート機能が必要なときに大活躍します。あとはコード編集時に、imgタグなどの画像ファイル名にカーソルを合わせるとサムネイルとサイズが表示されるのが最高に便利。ただし、起動に時間がかかるので、間違えてうっかり立ち上げたときの絶望感は非常に大きいです。
ブラウザ
Chrome
普段は「Chrome」をメインで使用しています。拡張機能は「Firebug」、カラーピッカー、ユーザーエージェントを切り替えるやつ、キャプチャをとるやつなど最小限のものだけ入れています。最近のブラウザは、ブックマークを他の端末と同期できるのでとっても便利。
その他のブラウザ
ブラウザチェック用として、シェアの高いブラウザはひと通りインストールしてあります。Macには「IE」がインストールできないので、「Parallels」で「Win8.1」を動かしています。過去バージョンのIEについては「Modern.IE」でテスト用の仮想環境を用意してチェックしています。ちょっと面倒。
FTP
FileZilla
FTPソフトは「FileZilla」をメインで使用しています。Windows時代から惰性でずっと使っているので、好きも嫌いもないです。
Transmit
「Transmit」は、ミラーリングする際にシンボリックリンクを辿ってくれるFTPが必要になり導入しました。FileZillaだと、下層フォルダにあるシンボリックリンクまでは辿ってくれないんです。まあ、その、つまり、特殊な状況下でしか使う機会はありません。そう考えると、やっぱり、FileZillaが好きなのかも。
バージョン管理
Git
HTMLファイル等のバージョン管理は「Git」を「SourceTree」で利用しています。Gitは、チームでの作業だけでなく、私のようにフリーランスでWeb制作を行う人にも向いていると思います。サイトの更新履歴がコミットとして残り、試行錯誤の結果も残せて、複数のPCがデータのバックアップ先になります。しかも、「Bitbucket」が無料で使えます。
ローカル開発環境
MAMP
言わずと知れた「MAMP」。wordpressサイトをローカル環境で制作する際に使用。出来上がったサイトはDuplicatorプラグインで本番環境へ。今のところ全く問題なし!
Vagrant
業界的には「Vagrant」が主流になっているので、とりあえず対応できるようにと渋々導入。「VCCW」でほしいもの全て手に入ります。これまでsshというものを使わずに生きてこれたのですが、そうも言っていられなくなってまいりましたよこんちきしょう。
その他
タスクランナー
最近「Grunt」から「gulp」へ。こちらのほうが圧倒的に分かりやすいですね。といっても、仕事で使うケースはほとんどなく、今見ているセブンシックスのサイトなど、自分で管理するサイトで使用する程度です。これらのツールは制作〜保守管理の効率化には役立ちますが、納品後に誰がどう更新するか分からないものにはなかなか使いづらいというのが率直な印象です。
メールソフト
メールソフトは「Thunderbird」を使用しています。まず、「Google Apps」との連携に優れていること。少々設定は手間ですが、Gmail、Google Calendar、Google Tasks、Google Contactsがひとつのアプリケーションで完結するのは素晴らしい。WindowsやiPhone、Androidなど全ての端末で同じデータを共有できます。そして、Gmailの弱点である定型文もThunderbirdの拡張機能で対応可能!まさに最強の豪傑。小洒落たMacのメールソフトは不要です。
Office
Microsoftの「Office」を使っています。クライアントからの提供資料がワードやエクセル、パワポであることが多いので、他に選択肢はないですね。だからiWorkを使う機会はありません。過去に、プロジェクターにiPadを繋いでプレゼンしたことがあり、そのときKeynoteを使ったくらいです。とっても楽しかったです。
オンラインストレージ
オンラインストレージは「GoogleDrive」を使用。Google Apps for Workを導入しているので、特に問題なく使っています。不満は、共有フォルダに「Icon」という名の隠しファイルが作られるのですが、下層フォルダも含めたすべてのフォルダに作られるので困ります。DropBoxを見習ってほしいです。
バックアップ
Time Machineによる外付HDDへの自動バックアップと、別の外付HDDへの定期的な手動バックアップ。進行中案件に関してはクラウドにもバックアップ。3重バックアップなので、現状はこれで十分です。東海地震や富士山噴火が起こっても、外付HDDだけは死守します!
BGM
作業中は基本、無音です。が、「Apple Music」のおかげで音楽を流そうという意識が芽生えました。若いころにCDを買いそびれたMother’s ArmyのPlanet Earthを聴いて、買わなくてよかったなぁと思いました。今はポールのライブ盤が延々と流れています。曲が良すぎてぜんぜん集中できない。やっぱり作業は無音に限ります。
最後に
私は、Webの仕事をはじめてから10年が経ちますが、「一般的な制作環境」というものを良く分かっておりません。知り合いのウェブデザイナーさんなどを見ていても、共通点はAdobeを使っているくらいでしょうか。他の第一線で活躍する人たちは一体どんな環境で仕事をしているのか、ぜひとも知りたい今日このごろです。